众所周知,Cocos 是一款开源的移动游戏引擎,开发者可在开源引擎的基础上,自由开发自己的插件应用。提到 Cocos Creator 插件开发,就不得不提及老朋友许彦峰了,他被称为“插件小王子”,在 Cocos Store 插件商店共计上线了超 10 款优秀的插件作品,包括粒子编辑插件、位图字体插件、热更新插件等等。
近日,他又带来了全新的插件作品 — StoryMaster,一款制作文字冒险 AVG、恋爱、养成、视觉互动小说等类型作品的插件。

关于这款插件,Cocos Jare 点评到:“作为 Cocos Creator 的开发者,真的没想到这么快就能在社区看到这样重量级的插件。这款插件充分践行了 Cocos “让游戏开发更简单” 的目标,从工作流、数据流本身对 AVG 游戏进行了量身定制,让我们对 Cocos Creator 的潜力有了新的认识。很佩服彦峰能够跳出自己的舒适圈,持续创新,产出那么多作品,并且获得盈利。相信随着 Cocos Creator 的不断发展,这些插件的收入还会持续增长下去!”
http://store.cocos.com/stuff/show/179009.html
一、插件简介:
该工具依托 Cocos Creator 稳定成熟的游戏编辑器,不需要编程、不需要漫长的学习过程,只需花些时间熟悉界面,点点鼠标,就可以让你在一个小时内做出完全属于自己的作品,创造属于自己的精彩世界。
二、插件特点:
- 支持在 Windows/Mac 下可视化地进行内容创作
- 零基础快速上手,无需任何经验即可制作一个游戏
- 个性化 DIY 模版,丰富组件,自由灵活式内容创作
- 高大上的动态特效,支持粒子特效,主流动画制作软件 spine, dragonbones, creature 等
- 支持横竖屏作品,创意更上一层楼
- 依托 Cocos Creator,快速发布 Android、iOS、Mac、Windows、Html5 等主流平台,支持微信小游戏、Facebook Instant Game、QQ Play 等渠道,真正地一次编写,多处运行!
三、使用要求:
本插件需要使用者具备一定的 Cocos Creator 使用经验,比如能够制作一个简单的 animation,知道什么是 prefab 等类似的基础知识,如果能够编写一些简单的 js 脚本,那就更好了,新的大陆正在等待您去探索~
四、安装方式:
1.下载安装 Cocos Creator 软件
推荐版本:v 2.x
2.新建 Cocos Creator 项目
3.安装 Story-Master 插件
获取 Story-Master 插件安装包,将插件拷贝到项目的 packages 目录下,为了保证插件被正确加载,重启一下 Creator 即可。

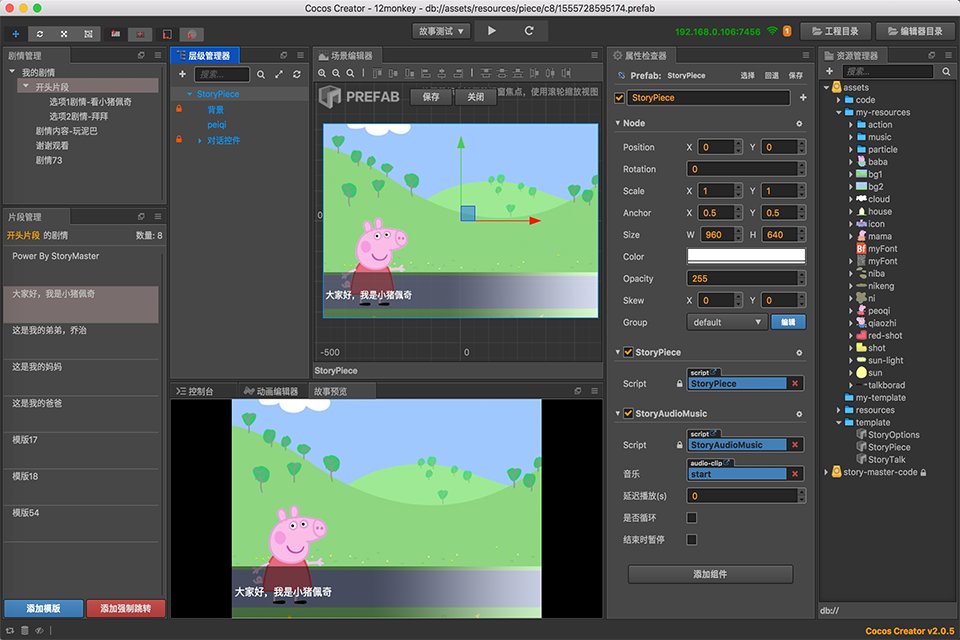
五、使用指南
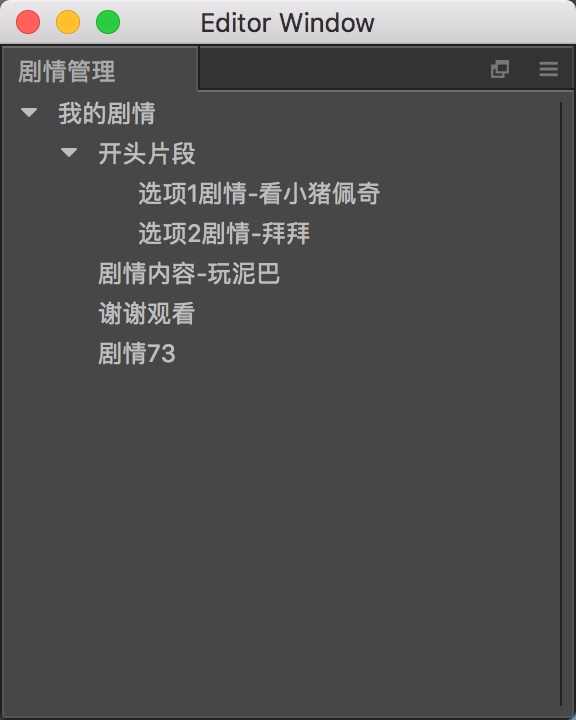
1.剧情管理
剧情管理面板展示了所有的剧情,在这里我们可以对剧情进行管理。

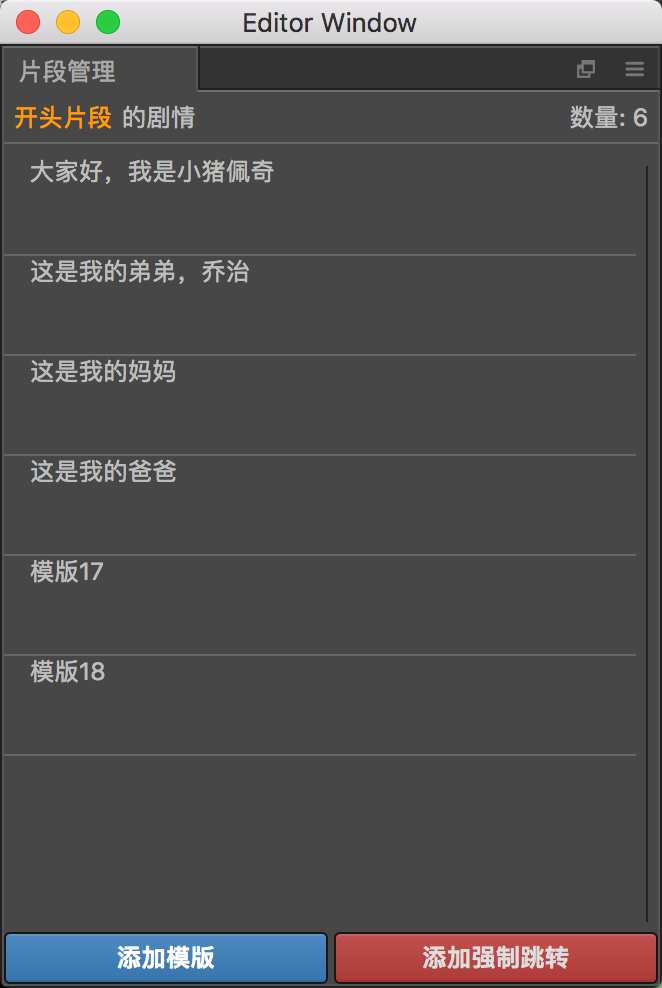
2.片段管理

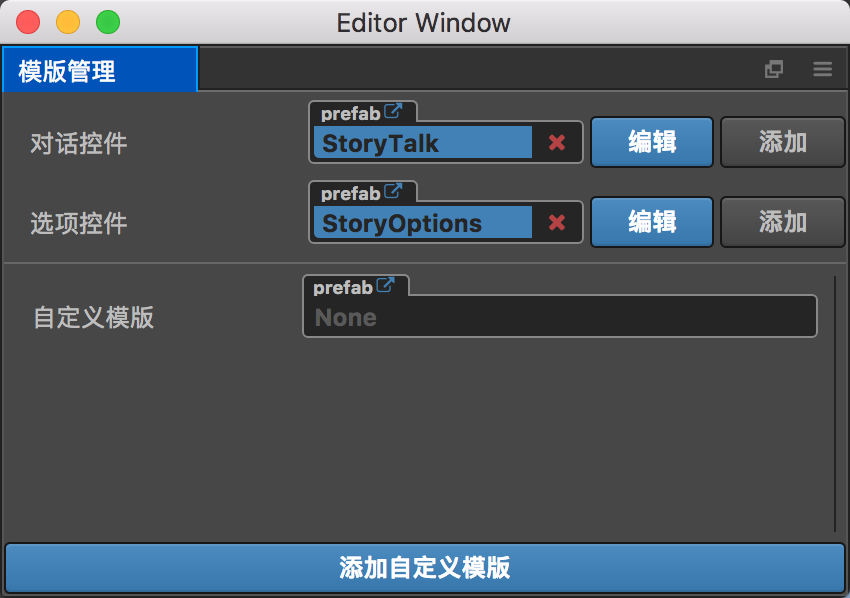
3.模板管理

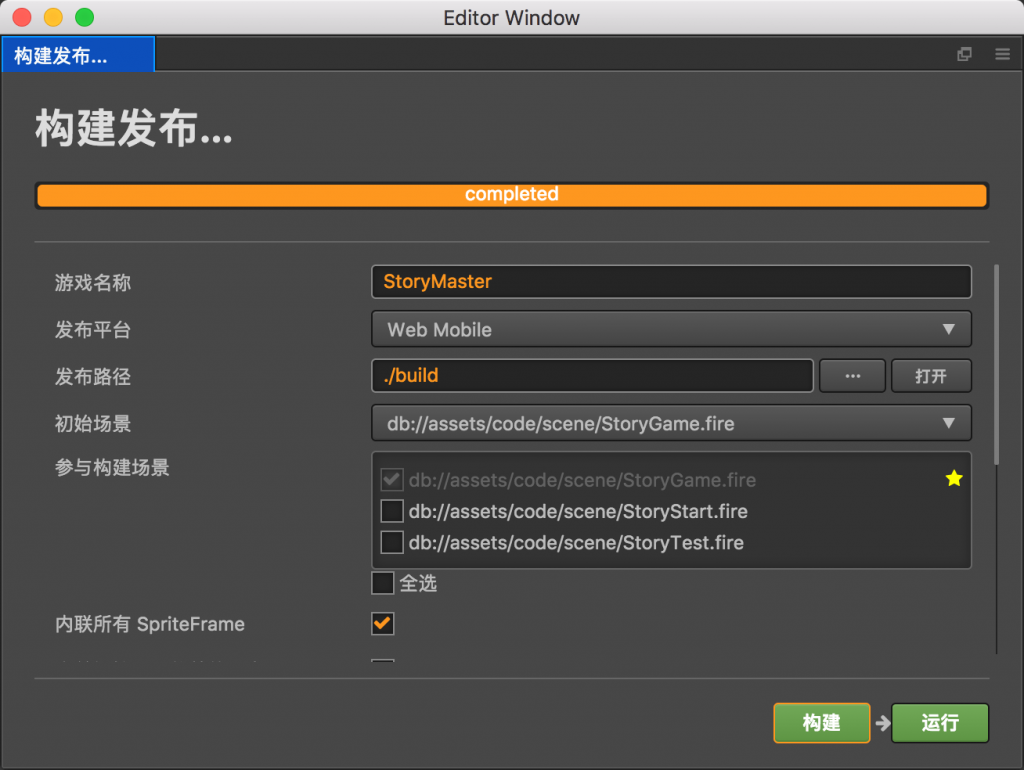
4.构建发布

StoryMaster 的构建流程沿用 Cocos Creator 的,仅仅不同的是,在构建的时候,初始场景请选择 StoryGame。
六、教程视频
https://v.qq.com/x/page/z0864nlnf7q.html
七、人物专访
为什么会考虑制作这样一款插件,这么款插件作品背后又有哪些精彩的故事呢?作者许彦峰接受了 Cocos 的专访,让我们一起来了解一下这位“小王子”的“插件人生”吧!
C 姐:彦峰你好!先简单向各位开发者介绍一下你自己以及你的工作吧?
彦峰:大家好,我是一名忠实的 Cocos 粉丝,大家都称呼我“插件小王子”,很高兴有这么一次机会能和大家进一步接触。我毕业也近6年时间了,工作内容一直围绕着 Cocos,经历过 Cocos2d-x、Cocos Studio、Cocos-JS,也算是见证了 Cocos 一步一步的发展进程。
从 v1.2 发布的时候,我就开始使用 Cocos Creator 了。我个人是比较注重积累的,后来 Creator 推出了插件体系,我就慢慢地将自己积累的一些开发经验,逐渐转移到插件这边。
今天看来,这个举动不但让我自己受益,同时,也帮助了很多对插件感兴趣的开发者,希望 Cocos 插件生态越来越完善。
C 姐:可否简单介绍这款新插件 StoryMaster 呢?
彦峰:简单来说,这款插件能够帮助那些没有任何编程经验的人,快速完成自己的故事制作,插件的定位是想让使用者更加专注于故事的创作,不受平台限制,将自己制作的内容发布到各大平台渠道,如果对 Cocos Creator非常了解,发挥自己的想象,可以扩展出更多的内容。
C 姐:使用 StoryMaster 开发 AVG 游戏,相比其它现有的 AVG 开发工具,有什么优劣呢?
彦峰:StoryMaster 是基于 Cocos Creator 的一个扩展,这个既是优点也是缺点,一方面对于不了解 Creator 的新人开发者来说,需要一定的 Creator 学习成本,才能真正理解并使用好这个插件,另一方面对于有一定使用经验的开发者来说,轻车熟路,只需要很短的时间就能上手使用,如果是一个 Creator 重度使用者,想基于 StoryMaster 做一些自己的扩展,那么该插件也许能够提供一些思路参考。
如果对 AVG、GAL、文字互动类型游戏开发感兴趣,其实市面上已有大量的开发工具可以选择。对于新人来说,任何工具都是需要投入一定的学习成本,而有些工具其实是和自己的生态系统绑定的,也就是或多或少存在一些限制。因此,对比其他现有的 AVG 开发工具,我强烈推荐这款插件的一个很重要的原因就是:“StoryMaster,带你入门 Cocos Creator”。我个人认为还是非常值得的!
C 姐:您提到这是一款用于制作互动类游戏的插件,请问你对于这类游戏的市场怎么看呢?
彦峰:相关媒体其实对于该领域都有相关的报道,最近也算是一个市场的焦点,国外对该领域其实也有不少厂商深耕了多年,而在国内游戏环境竞争愈加激烈的今天,我认为,只有深耕做好一个细分领域,增强自己的核心竞争力,才有立足之地。近两年,在文字互动类游戏,其实不少大厂都有自己的布局。这类游戏对技术的要求也不算太高,关键是内容,需要有成熟的工具或者生态系统,持续地输送新鲜内容,这就比较考验开发团队的整体实力了。而目前市面上的工具,大多都是和自己的生态系统绑定,也就是你使用 A 的工具,就必须也只能在 A 的平台进行内容发布,对于有自由发布需求的开发者来说,这无疑是要慎重考虑的一个因素。
C 姐:大概从什么时候开始进行插件制作的呢?为什么选择 Cocos Creator呢?在插件开发过程中,有什么样的体会和收获吗?
彦峰:大概在 17 年 5月 份左右,我正式在商店上架了第一款插件:热更新 Manifest 工具,2 年时间过去了,也非常感谢 Cocos Creator的一路陪伴。在接触到 Creator 插件这一块的时候,了解到插件开发技术使用的是 Web 技术栈,当时也正好想找个机会多掌握一门技能,心里就很容易接受了,再加上当时的工作内容那都是围绕 Creator,所以就自然而然地走上了插件这条路。
开发插件的过程其实是很痛苦的,对于一个纯 Web 小白的我,面对 Html、Css 众多繁杂的属性时,也是一脸懵逼,也曾产生过退缩的念头,但是想到 Web 技术大放异彩的今天,学习掌握这门技能肯定会对自己的工作有帮助,使用 Creator 开发 H5 游戏,也需要对 Web 技术有所了解。
学习新技术的一个很重要的心得体会就是,一定得有个目标,不能是为了学习而学习,这样很容易丧失学习热情。而插件,很明显给了我一个目标,就是能够将所学的知识转化为实际的作品。插件开发的过程也让我对 Creator 编辑器的内部机理也有了更深一步的了解,对于我个人的技术成长,在今天看来,其实起到了一个促进的作用。
C 姐:您是如何考虑开发插件未来的盈利道路呢?Cocos Creator 需要提供什么样的功能,才能够更好地帮助插件进行商业化?
彦峰:在这里我就透个底,目前上架的收费插件累计收入有 3000 元,所有插件累计下载量近 9000 次。插件收益相对于工资来说,其实杯水车薪,我感觉这是自我价值的一个体现,目前并不是很在意这些。
谈到未来开发插件未来的盈利道路,其实我也处在摸索阶段,并没有什么特别好的想法,因为我的插件其实更多的是来自于自己开发项目的需求,是项目需求诞生了插件,我认为这点特别重要。目前 Creator 的插件体系,其实完全具备了围绕 Creator 构建项目专属扩展的能力,Creator是一款值得信赖的基石。
就我个人使用体验来说,Creator插件 API,已经具备满足基本需求,但是对于 Prefab、Scene 的 API 比较欠缺,希望官方能增加一些技术开发上的投入。对于插件商业化,通过官方渠道提高曝光率,比如商店增加推荐位、插件促销打折活动、插件视频介绍等功能,其次降低分成比例,为开发者提供插件下载收益数据分析服务,为开发者提供一个迭代参考。如果可能,可以开展插件激励活动,为优质内容提供力所能及的帮扶,完善这个生态圈。
C 姐:感谢您提的这些建议,Cocos 内部已经在规划插件商店的改版事宜。在所有您制作的插件中,您个人最满意哪一个呢?简单说一下您满意的理由吧!
彦峰:最满意的可能会出乎大家意料,是:热更新 Manifest 生成工具。 没错,也就是我的第一款插件,这也是我更新频率最高的插件,后台数据显示我已经至少更新了 9 个版本。这款插件也算是见证了我从入门到熟练的一款插件,同时也帮助了不少开发者入门插件开发,其实在社区论坛,我也见到该插件的不同变种,很欣慰也很嫉妒,又多了一个竞争对手,哈哈哈哈哈……,论插件使用的技术,我最满意的是 cc-inpector、cc-inspector+ 还有今天介绍的 StoryMaster,这三款插件从不同的技术维度,去深度挖掘需求,为项目服务。cc-inspector 是基于 chrome 插件体系,该插件也同样在社区出现了变种,甚至青出于蓝而胜于蓝;cc-inspector+ 是基于 Creator 插件体系实现了 cc-inspector 一模一样的功能;StoryMaster 则是完全把 Creator 的插件发挥到了另外一个高度。
C 姐:对于其他想要开发插件的 Creator 开发者伙伴,有没有什么意见或者建议呢?
彦峰:前面也讲到,Creator 插件开发使用的是 Web 技术栈,所以,有 Web 开发经验的朋友可能会在 UI 编写方面轻松一点,其次,还需要对 Creator 编辑器的背后有所了解,也就是 Electron,当然,插件小王子已经发布了相关视频《Cocos Creator 插件开发系列教程》,在哔哩哔哩、腾讯、优酷都可观看,相信本教程,一定会给你带来不一样的收获。
C 姐:关于工作和梦想,您未来有什么样的打算吗?
彦峰:StoryMaster 算是个人插件开发的一个里程碑产品,希望有感兴趣的人能够聊聊,共同继续完善这个插件,独学而无友,则孤陋而寡闻。StoryMaster 的定位不仅仅是制作文字互动类游戏,更希望它能够在儿童教育、广告、课件制作等其他领域大放异彩,在插件设计之初,就考虑到了这些适用场景。目前 Cocos Creator 也在 3D 方向进行了大量投入,所以,StoryMaster 依托 Cocos Creator 为基础, 还是有一定发展潜力的,希望 StoryMaster 有一个好的发展,造福更多的开发者。
C 姐:非常感谢彦峰接受 Cocos 的专访!同时也非常感谢彦峰对 Cocos 的支持,为插件商店做出的贡献。欢迎感兴趣的开发者移步商店下载使用这款新插件 StoryMaster,也可以在下方留言区同我们分享插件使用或开发心得哟。